Quel est l'intérêt de AJAX ?
En WEB traditionnel, lorsque dans une page affichée l'application souhaite modifier un seul élément (par exemple un prix, une liste de véhicules...), le serveur doit renvoyer la page entière sur la machine de l'internaute.
Cela a plusieurs effets néfastes :
 d'une part cela surcharge le serveur, car celui-ci doit envoyer une page entière d'une part cela surcharge le serveur, car celui-ci doit envoyer une page entière
 cela ralentit le serveur car il doit reconstruire la page cela ralentit le serveur car il doit reconstruire la page
 cela occupe de la "bande passante" (il faut envoyer l'ensemble du contenu de la page, souvent plusieurs dizaines de Ko ou centaines de Ko) cela occupe de la "bande passante" (il faut envoyer l'ensemble du contenu de la page, souvent plusieurs dizaines de Ko ou centaines de Ko)
 cela génère souvent un effet visuel de "repaint" sous le navigateur de l'internaute cela génère souvent un effet visuel de "repaint" sous le navigateur de l'internaute
 l'affichage chez l'utilisateur peut être lent, puisque le navigateur doit réinterpréter et réafficher la page entière l'affichage chez l'utilisateur peut être lent, puisque le navigateur doit réinterpréter et réafficher la page entière
Avec la technologie AJAX, point central du "WEB 2.0", il devient possible de n'envoyer sur la machine de l'internaute "que" les données modifiées, sans rafraîchir la totalité de la page.
Les avantages sont multiples :
 le serveur est moins sollicité, ce qui permet de supporter un plus grand nombre de connexions sur un même serveur physique le serveur est moins sollicité, ce qui permet de supporter un plus grand nombre de connexions sur un même serveur physique
 les informations qui circulent sont de taille réduite les informations qui circulent sont de taille réduite
 la durée de transmission est plus courte la durée de transmission est plus courte
 l'affichage pour l'internaute est immédiat et sans effet visuel
Comment se programme AJAX dans WEBDEV ? l'affichage pour l'internaute est immédiat et sans effet visuel
Comment se programme AJAX dans WEBDEV ?
Vous n'avez rien de spécifique à programmer.
Vous bénéficiez automatiquement d'AJAX.
Vous continuez à programmer en L5G (WLangage). WEBDEV s'occupe de tout !
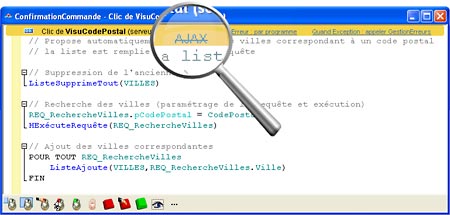
Un nouveau choix "AJAX" apparaît dans la barre de titre de l'éditeur de code. Par défaut, le terme "AJAX" apparaît biffé, c'est-à-dire que le traitement s'effectuera en Web traditionnel.

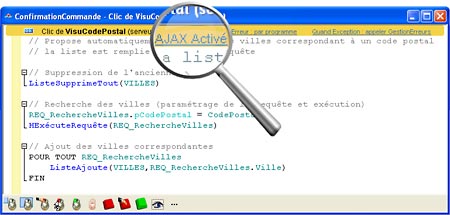
Si vous désirez activer AJAX sur le traitement, il suffit de cliquer ... sur le bouton "AJAX".
Le libellé change et devient "AJAX activé"

C'est aussi simple que cela !
Grâce à WEBDEV, il est inutile de se plonger dans les arcanes de Javascript, il suffit de cliquer !
Fidèle à son principe fondamental de permettre le développement puissant mais facile, PC SOFT permet à vos équipes de développement d'accéder facilement, sans risque et sans délai aux technologies de pointe réellement utiles. | |
Sécurité
De par sa technologie, AJAX permet le lancement de procédures et traitements "serveur" depuis un appel du Navigateur.
Pour sécuriser les sites, par défaut, les procédures et traitements WEBDEV sont protégés de tout appel illégal (tentative de détournement de session,...).
Si vous désirez autoriser l'appel libre de certaines procédures, il suffit de cliquer sur le bouton d'autorisation, et le "feu rouge" (accès non sécurisé interdit) se transforme alors en "feu vert" (accès libre autorisé).

"Feu rouge" (accès non sécurisé interdit)
|

"Feu vert" (accès libre autorisé)
|
Les champs supportés
 Champ Table Champ Table
 Champ Zone Répétée Champ Zone Répétée
 Champs de saisie Champs de saisie
 Champ d'affichage formaté Champ d'affichage formaté
 Combo Combo
 Liste Liste
 Interrupteur Interrupteur
 Sélecteur Sélecteur
 Image Image
 ... ...
FAQ
Un site existant peut passer en AJAX en quelques clics ?Tout à fait !
Je suis un spécialiste Javascript, puis-je programmer moi-même des traitements AJAX ?
Oui les fonctions AjaxExecute et AjaxExecuteAsynchrone vous permettent de personnaliser entièrement vos traitements.
D'où vient le nom de AJAX ?AJAX est un acronyme qui signifie Asynchronous JavaScript And XML.
AJAX est une nouvelle technologie ?Nous employons ce terme, mais en fait AJAX est plutôt l'utilisation conjointe et optimisée d'un ensemble de technologies Web existantes.
Depuis quand AJAX est-il disponible dans WEBDEV ?
AJAX est disponible depuis WEBDEV 10.
|